- 首頁
- 互聯(lián)網(wǎng)+
- AI菜品識(shí)別
- 人體關(guān)鍵點(diǎn)識(shí)別
- 安全帽檢測(cè)系統(tǒng)
- AI自動(dòng)駕駛標(biāo)注
- 工廠安全生產(chǎn)監(jiān)控
- 鋼筋數(shù)量AI識(shí)別
人工智能
- 智能會(huì)議系統(tǒng)
- OCR高精度識(shí)別
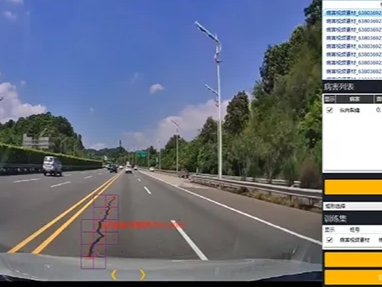
- 道路智能養(yǎng)護(hù)
- 警察服裝體驗(yàn)系統(tǒng)
- 校園防疫平臺(tái)
業(yè)務(wù)管理系統(tǒng)
- 智慧場(chǎng)館
- 智慧社區(qū)
- 工業(yè)質(zhì)檢
- 運(yùn)動(dòng)健康
- 新能源
- 智慧農(nóng)業(yè)
智能物聯(lián)網(wǎng)
- 定制開發(fā)
- 聰明屋視角
- 技術(shù)VC
- 關(guān)于我們
- 聯(lián)系我們
- B2C單商戶版
- B2C多商戶版
- 眾拼分銷商城
- 在線拍賣系統(tǒng)
- 連鎖店鋪收銀系統(tǒng)
電商系統(tǒng)
- 大數(shù)據(jù)精算平臺(tái)
- 基金結(jié)算與管理
- 區(qū)塊鏈技術(shù)
財(cái)務(wù)管理系統(tǒng)
- 智慧場(chǎng)館
- 智能家居
- 醫(yī)療器械
- 運(yùn)動(dòng)健康
- 新能源
- 農(nóng)業(yè)機(jī)械
智能物聯(lián)網(wǎng)
- 會(huì)議系統(tǒng)
- OCR高精度識(shí)別
- 道路智能養(yǎng)護(hù)
- 警服智能體驗(yàn)系統(tǒng)
- 教育監(jiān)管系統(tǒng)
業(yè)務(wù)管理系統(tǒng)
- 游戲定制
- Vchat客服聊天系統(tǒng)
- 高端網(wǎng)站定制
- 微信公眾號(hào)開發(fā)
- 微信小程序開發(fā)
其他系統(tǒng)